画像系
画像サイズ変更webツール
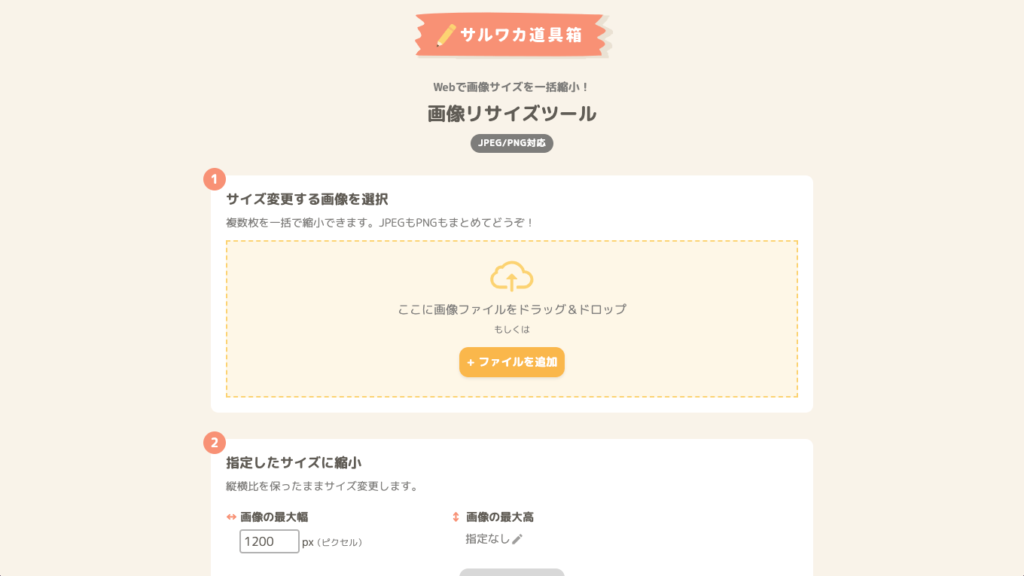
画像サイズ変更ツール|JPEG・PNG画像を一括で縮小!(サルワカさん)

画像サイズ画像の素材サイトからダウンロードした画像を、そのまま使用していませんか?
Googleは、ページ読み込み時の1.6MB程度のファイルサイズを推奨しています。
画像の素材サイトからダウンロードしたままだと横幅4000px超のものも多いので、画像を小さくしてファイルサイズを小さくしましょう!
画像圧縮webツール
Optimizilla

画像のサイズを適切にした後は、画像を圧縮して、ファイルサイズを小さくしましょう。
Optimizillaを使うと、画質の劣化を最小限に抑えながらファイルサイズを元々の30~50%程度にまで圧縮してくれます。
これでベージ読み込みも改善され、サーバー上の容量も節約できるので良いことづくしです!
(すでに圧縮されている画像だと圧縮されない場合もあります。)
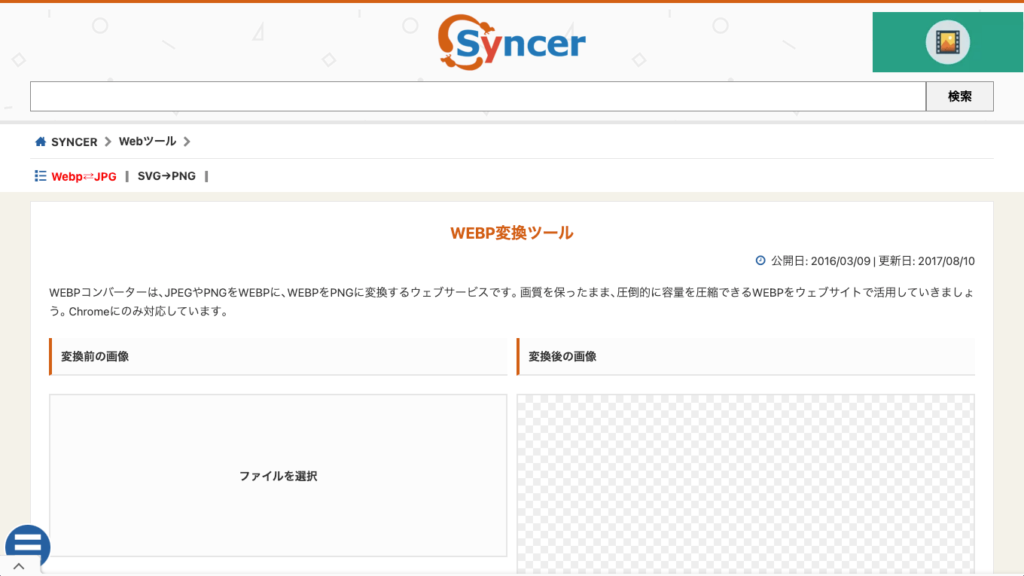
webp変換webツール

画像をより軽いファイルサイズで表示できるwebpをご存知でしょうか?
webp(ウェッピー)とは、Googleが開発した画像フォーマットのことで、画像の圧縮率が高く、表示速度をさらに高速化させることができます。
以前はメジャーなブラウザの中でsafariでのみ使用できませんでしたが、現在では使用可能です!
もし古いsafariにも対応しなければならない場合は、pictureタグを使用して、表示させる画像を設定しましょう。
<picture>
<source srcset=”img/sample.webp” type=”image/webp”>
<img src=”img/sample.jpg” alt=”サンプル”>
</picture>favicon作成webツール

ブラウザのタブに表示されるファビコンを自動で適切なファイルに変更してくれます。
後はこれをheadタグ内で読み込むだけ!
イラレなどで512×512~700×700ピクセルの画像を作成し、ファビコンを一括作成してみましょう
さまざまなサイズのファビコンが生成されますが、サイトで推奨されているファイルのみ読み込んでおけば、とりあえずOKです
その他のおすすめ記事