文字サイズ
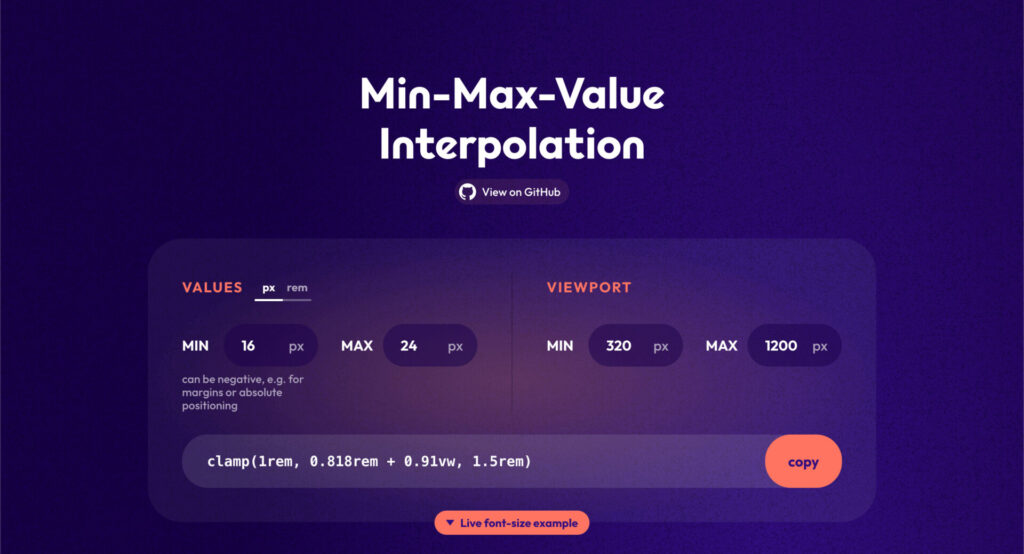
Min-Max-Value Interpolation

clamp()というCSSの関数をご存知でしょうか?
font-size: clamp(最小値, 推奨値, 最大値); のように、フォントサイズに使われることが多いですが、pxやemなどの大きさを設定する単位を使用するプロパティ(例えばpaddingやmarginなど)でも使用することができます。
使い方
例えばフォントサイズを16pxから24pxでブラウザ幅によって可変させたい時、「VALUES」のminに16px、maxに24pxを入れます。
「VIEWPORT」のminに320px、maxに1200pxを入れると、
ブラウザ幅320px〜1200pxの間でフォントサイズを16px〜24pxで可変させたい時のclamp()が自動で出力されます。
これをそのまま
font-size: clamp(1rem, 0.818rem + 0.91vw, 1.5rem);と入力することで簡単に設定することができます。
三角を作る
CSS三角形作成ツール

LPなどのデザインで三角のシェイプが出てくることは割と多いと思います。
画像で書き出しても良いですが、CSSでも簡単に三角を作ることができます。
このCSS三角作成ツールでデザイン通りのサイズを入力すれば、CSSが自動で出力されます。
角丸の三角は作成することはできないので、その場合は画像で書き出しましょう
その他の関連記事