マーカー線を引いた文章を中央揃えにしたい時にハマったので、解決方法を記録したいと思います。
コード
HTML
<p class="marker">
<span class="marker-content">
マーカーが引けたよ
</span>
</p>CSS
.marker {
text-align: center;
}
.marker-content {
color: #555;
font-size: 20px;
background: linear-gradient(transparent 40%, #fff94e 40%);
}HTMLの説明
以下のHTMLから見ていきましょう。
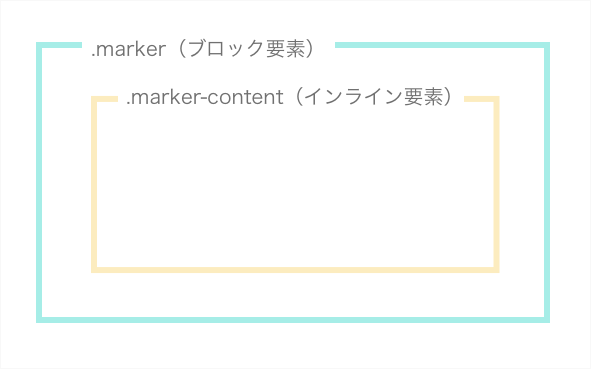
<p class="marker"> <!-- ブロック要素 -->
<span class="marker-content"> <!-- インライン要素 -->
マーカーが引けたよ
</span>
</p>pタグはブロック要素で、spanタグはインライン要素です。
ざっくり解説
ブロック要素
- 基本横幅いっぱいに広がる(デフォルトでwidth:100%)
- 高さと横幅が指定でき、要素内・要素外に余白が付けられる
- 文章が改行するときは、ブロック要素内で改行する
- 前後の要素と縦に並ぶ
インライン要素
- 横幅は文字の分だけ
- 高さと横幅が指定できず、要素内・要素外に余白が付けられない
- 文章が改行するときは、要素そのものが改行する
- 前後の要素と横に並ぶ
インライン要素は基本ブロック要素の中に入っており、文章の一部として扱われる要素です。
この文章内のリンクのような物を、インライン要素といいます。
上のHTMLのコードでは、そのインライン要素をブロック要素が囲んでいる状態です。

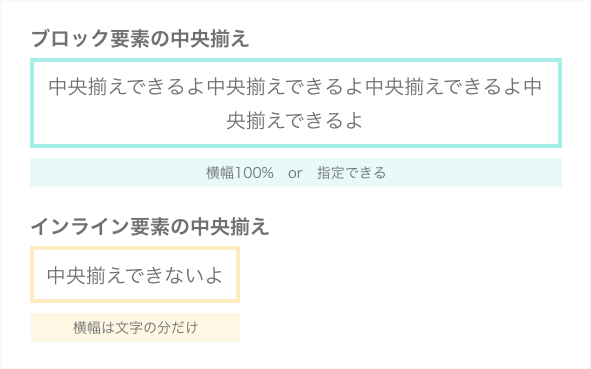
横幅を指定できるブロック要素に
text-align: center;を指定するとその中の文字は中央揃えになります。
ですが、インライン要素にはtext-align: center;を指定しても、横幅が文字の分だけしかないので中央揃えにはなってくれません。

そのため、ブロック要素の中にインライン要素を置くことで、中央揃えにすることができます。
CSSの説明
次に、CSSを見ていきましょう。
.marker { // ブロック要素
text-align: center;
}
.marker-content {// インライン要素
color: #555;
font-size: 20px;
background: linear-gradient(transparent 40%, #fff94e 40%);
}親要素である.markerのブロック要素に
text-align: center;を設定し、
子要素の.marker-contentのインライン要素に
background: linear-gradient(transparent 40%, #fff94e 40%);を設定するのが重要なポイントです。
background: linear-gradient(transparent 40%, #fff94e 40%);の設定方法は、
- %は揃える
- %の値が低くなるほど太く、高くなるほど細く
で調整できます。
まとめ
マーカーは色や太さでとても印象が変わるので、たくさん遊んでみてください!
これで左寄せ、中央揃え、右寄せなんでもござれ!
楽しいコーディングライフを!