スポンサーリンク
はじめに
制作中にクライアントさんがwordpressの管理画面を使いやすいように、
また、変更してしまうとエラーに繋がるようなページを非表示にしたい時があります。
そのときは以下のようにします。
functions.phpに追記
<?php
function remove_menus()
{
remove_menu_page( 'edit.php' ); // 投稿
remove_menu_page( 'index.php' ); // ダッシュボード
remove_menu_page( 'upload.php' ); // メディア
remove_menu_page( 'edit.php?post_type=page' ); // 固定ページ
remove_menu_page( 'edit.php?post_type=slider' ); // カルーセル(カスタム投稿タイプ)
remove_menu_page( 'edit-comments.php' ); // コメント.
remove_menu_page( 'themes.php' ); // 外観.
remove_menu_page( 'plugins.php' ); // プラグイン.
remove_menu_page( 'users.php' ); // ユーザー.
remove_menu_page( 'tools.php' ); // ツール.
remove_submenu_page( 'themes.php', 'themes.php' ); // 外観 / テーマ.
remove_submenu_page( 'themes.php', 'theme-editor.php' ); // 外観 / テーマエディタ.
remove_submenu_page( 'themes.php', 'customize.php?return=' . rawurlencode( $_SERVER['REQUEST_URI'] ) ); // 外観 / カスタマイズ.
remove_menu_page('options-general.php'); // 設定.
remove_submenu_page('options-general.php', 'options-permalink.php'); // パーマリンク設定
remove_submenu_page('options-general.php', 'options-discussion.php'); // ディスカッション
remove_submenu_page('options-general.php', 'options-writing.php'); // 投稿設定
remove_submenu_page( 'options-general.php', 'options-reading.php' ); // 表示設定
remove_submenu_page('options-general.php', 'options-media.php'); // メディア
remove_submenu_page('options-general.php', 'options-privacy.php'); // プライバシー
}
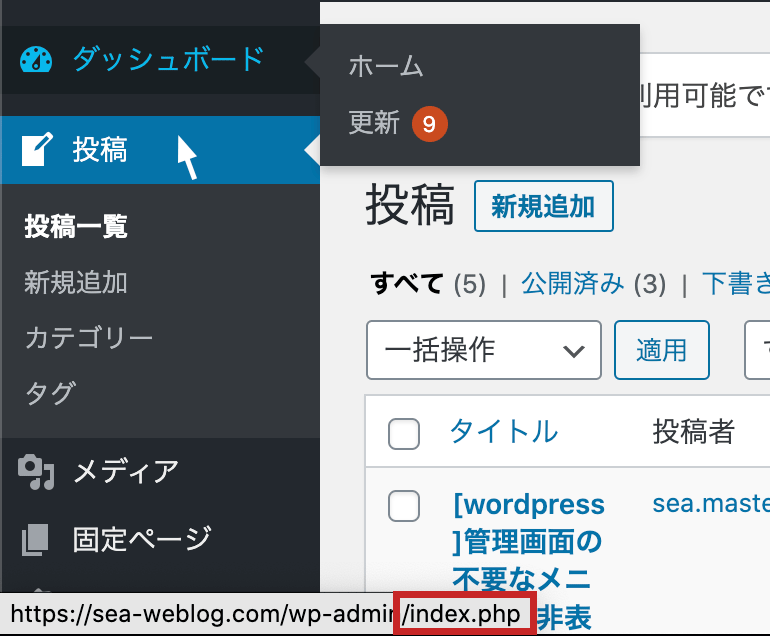
add_action('admin_menu', 'remove_menus', 999);こちらは一部になりますが、もし非表示にしたいページが別にある場合は画像のように非表示にしたいメニューにカーソルを合わせてみましょう
ブラウザ左下にURLが出てきます。

こちらを参考に設定していきます。
スポンサーリンク
スポンサーリンク