私はweb業界1年とちょっとのペーペーです。
使用できるJSはjQueryのみ、、
そんな初心者がwebpackでjsとscssがコンパイルできるようにが環境を整えました。
環境
- macOS Catalina
- VScode
Nodo.jsをインストール
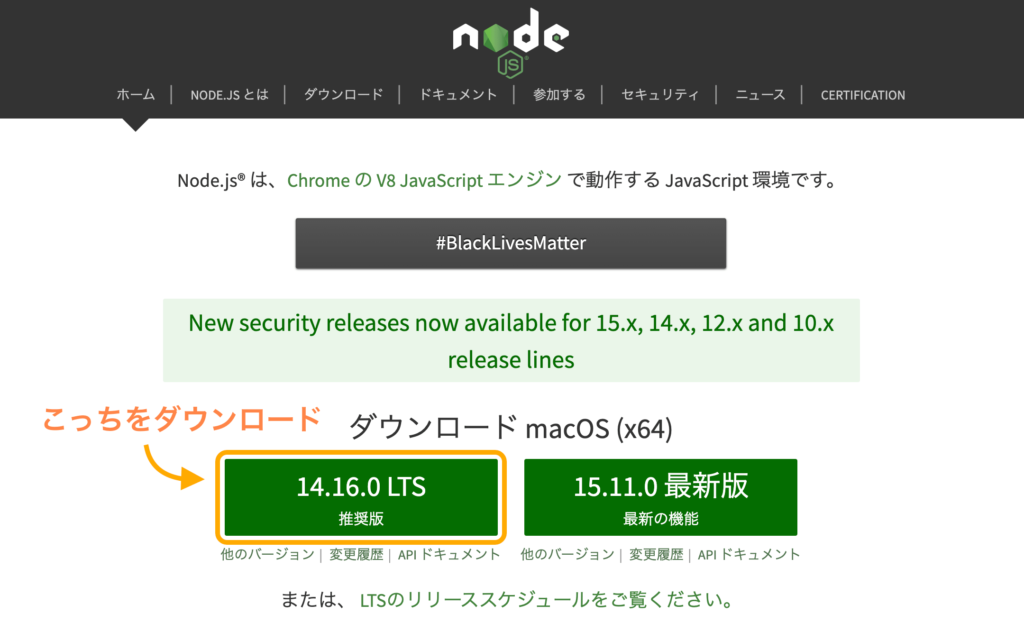
公式のNodo.jsのページより、推奨版をダウンロードします。

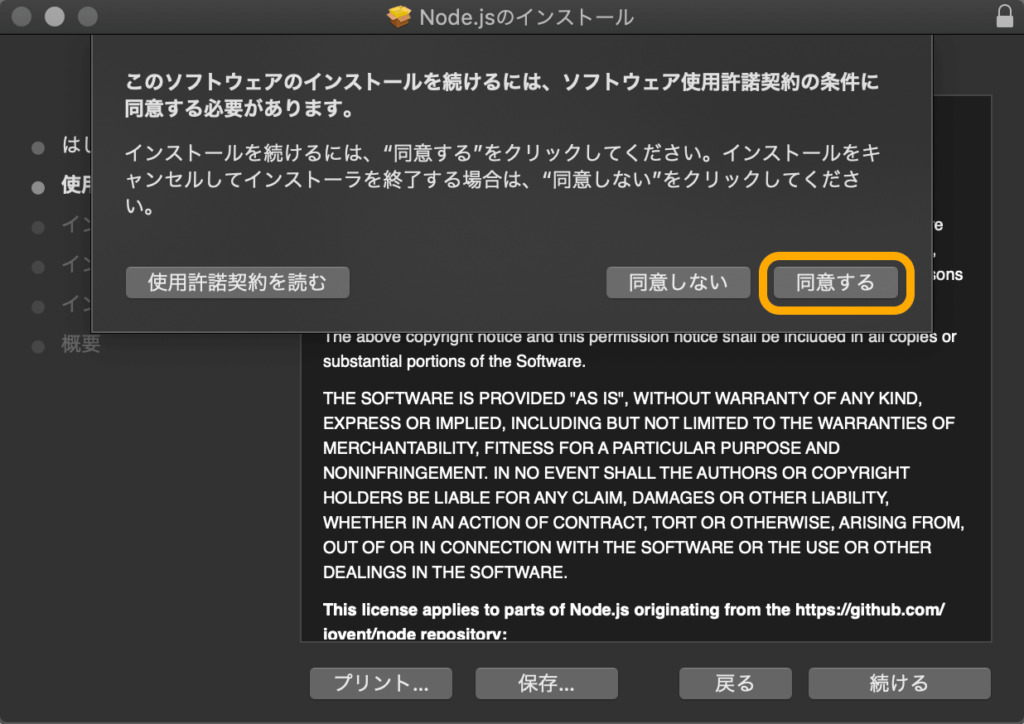
基本右下の「続ける」を押し、
使用許諾契約のときは「同意する」を押してから「続ける」を押します。

(14.16.0ではインストールするために101.4MBの領域が必要です。)
最後に「インストール」を押すとインストールが開始します。
VScodeの上部メニューバーより 表示/ターミナル でターミナルを開き、
node -vでnode.jsのバージョンを確認します。
インストールされていると
v14.16.0と表示されます。
package.json生成
webpackは、node.jsをnpm(Node Package Manager)というパッケージ管理ツールで管理して使用します。
そのために必要なのがpackage.jsonです。
コンパイルや便利なjsプラグインに必要なモジュール名や、そのバージョンが記載されています。
ターミナルでcdコマンドを使用して、自分で作成したプロダクトフォルダに移動します。
cd Application/MAMP/htdocs/プロダクト名package.jsonを生成するコマンドを実行します。
npm init -ypackage.jsonの内容
{
"name": "sampale",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
name, version, description, licenseは、このパッケージのメタデータで、パッケージを公開することがないならこのままで問題ないです。
nameにはプロダクト名が記載されます。
jsのコンパイルができるようにする
package.jsonを修正
package.jsonを一部修正します。
{
"name": "sampale",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack --mode production", // 修正
"watch": "webpack --watch" // 修正
},
"keywords": [],
"author": "",
"license": "ISC"
}
コンパイルに必要なモジュールをインストールする
コンパイルするためにはwebpack本体のインストールが必要です。
npm i -D webpack webpack-cliでインストールできます。
このコマンドにより
- package.jsonに追記
- package-lock.jsonが生成
- node_modulesが生成
が実行されます。
packeage-lock.json
packeage-lock.jsonは、編集する必要がないファイルです。
編集してしまうとコンパイルができなくなってしまう恐れがあるので、基本触らないでおきましょう。
node_modules
node_modulesは、モジュールが入っているフォルダです。
このフォルダにモジュールを追加することで、便利な機能を使用できるようになります。
コンパイルするコマンド
コンパイル方法には2種類あり、その大きな違いは省略(縮小)するかしないかです。
| “build”: “webpack –mode production”, | “watch”: “webpack –watch” |
|---|---|
| npm run build でコンパイル開始 | npm run watch でコンパイル開始 |
| ・省略(縮小)する ・コンパイルに時間がかかる | ・省略(縮小)しない ・npm run productionよりはコンパイルに時間がかからない |
npm run watchは開発時に向いていて、
npm run buildは本番反映時に向いています。
コンパイルを止めたいとき
コンパイルを開始すると、ファイルに変更があった時点で自動的にコンパイルしてくれるようになります。
それをストップするときは
Command + C
でストップできます。
webpack.config.jsを作成
package.jsonと同じ階層にwebpack.config.jsを追加します。
その内容を以下とします。
module.exports = {
mode: "development",
// メインとなるJavaScriptファイル(エントリーポイント)
entry: `./src/js/app.js`,
// ファイルの出力設定
output: {
// 出力ファイルのディレクトリ名
path: `${__dirname}/dist`,
// 出力ファイル名
filename: "app.js"
}
};ファイル追加
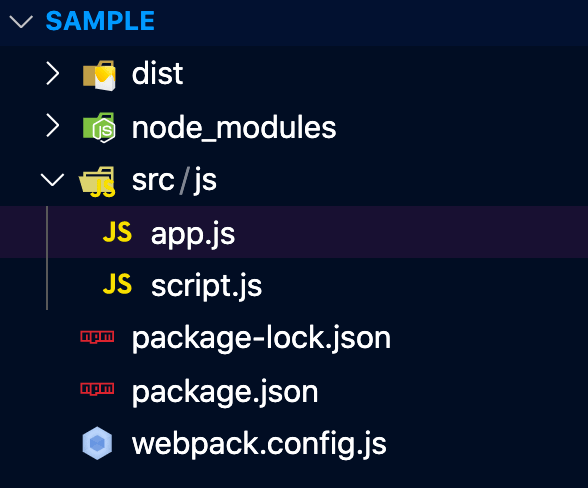
以下のようにファイルとフォルダを追加します。

distフォルダ
コンパイルされて生成されたjsファイル(HTMLなどに読み込ませる用)
app.js
メインとなるjsファイルです。この中に他のjsファイルをインポートするコードを記載します。
ここでは、同じ階層のscript.jsをインポートさせます。
import "./script";script.js
app.jsで読み込まれるファイルです。
ちゃんとコンパイルされるかのテストなので内容はなんでも良いですが、以下のように記載してみます。
console.log('コンパイルしてみた');コンパイルしてみる
ここまでで正しく動くか確認してみましょう。
この項目でご説明した、npm run watchをターミナルで実行します。
ターミナルに
successfully
という文字が表示されたら成功です!
distフォルダ内にapp.jsが追加されています。
このdist内のapp.jsをhtmlなどのファイルに読み込ませると反映することができます。
参考にした記事
- npmとpackage.json
- 最新版で学ぶwebpack 4入門
- Webpack 4 (もしくは 3) で Bootstrap v4.0 を利用するサンプルコード
- npmとwebpack4でビルド – jQueryからの次のステップ
まとめ
いかがだったでしょうか?
私は1回webpackに挑戦しましたが、挫折した経験があります。
業務を通して学んでいく中で、再トライしてやっとできるようになりました。
webpackでのコンパイルは使い慣れるととても便利なので、この記事がみなさまのお役に立てたらと思います!
以下ではSCSSのコンパイル方法についてご説明しています!